

چگونه یک سایت حرفهای داشته باشیم؟ (3)
UI یا User Interface در سایت از آن موضوعاتی نیست که بتوان بهسادگی از آن گذشت. تمام آنچه که سایت در صدد نمایش و ارائه آن است با UI تحقق مییابد و میتواند باعث رضایت و یا عدم رضایت کاربران باشد. در این مطلب از ده نکتهی مهم دیگر در طراحی سایتها گفتهایم.
- 21. بهجای تغییرات سریع، Transitions را امتحان کنید.
- 22. اقدامات مرحله به مرحله را جایگزین عملکرد شتابزده کنید.
- 23. مرزهای کمتر بگذارید، توجه بیشتر جلب کنید.
- 24. بهجای امکانات، مزایا را بفروشید.
- 25. بهجای ساختن بنبست، هدایت کنید.
- 26. بهجای اینکه انتخاب کنید، سعی کنید انتخاب شوید.
- 27. بهجای دوباره گفتن، ثبات داشته باشید.
- 28. بهجای کارهای اضافی، از پیشفرضهای هوشمند استفاده کنید.
کسب اطلاعات دربارهی UI مناسب سایتها هم بسیار لذتبخش است و هم اثرات مثبت بیشماری در دیگر فرآیندها دارد. این مسئله تنها یک موضوع فنی نیست بلکه هنر، آشنایی با خلق و خوی انسانها و درک خواستهها و نیازهای کاربران است. یک سایت بدون درنظر گرفتن اصول UI نمیتواند آنچه از آن انتظار میرود را ارائه دهد. در ادامهی مطالب مرتبط با سایتهای کاربرپسند، در این نوشتار به 10 نکتهی دیگر که به طراحی سایتی مناسب منجر میشود پرداختهایم.
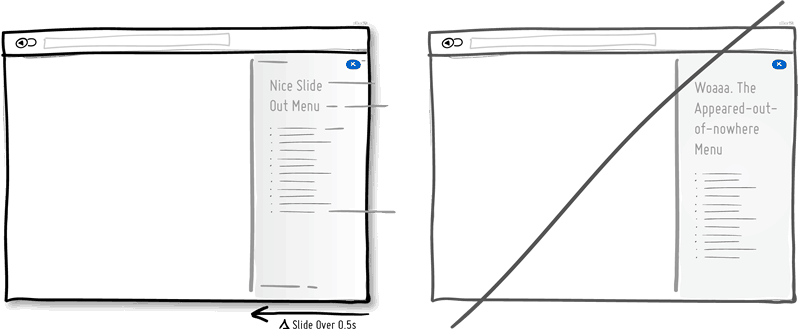
21. بهجای تغییرات سریع، Transitions را امتحان کنید.
 ممکن است بخواهیم در صفحات سایت برخی عناصر ظاهر یا حذف شوند، حرکت کنند یا تغییراتی داشته باشند. بهتر است بهجای آنکه این تغییرات را خیلی سریع اعمال کنیم، با یک گذر 5 دهم ثانیهای این کار را انجام بدهیم و این تغییرات را به کاربر نمایش بدهیم.
ممکن است بخواهیم در صفحات سایت برخی عناصر ظاهر یا حذف شوند، حرکت کنند یا تغییراتی داشته باشند. بهتر است بهجای آنکه این تغییرات را خیلی سریع اعمال کنیم، با یک گذر 5 دهم ثانیهای این کار را انجام بدهیم و این تغییرات را به کاربر نمایش بدهیم.
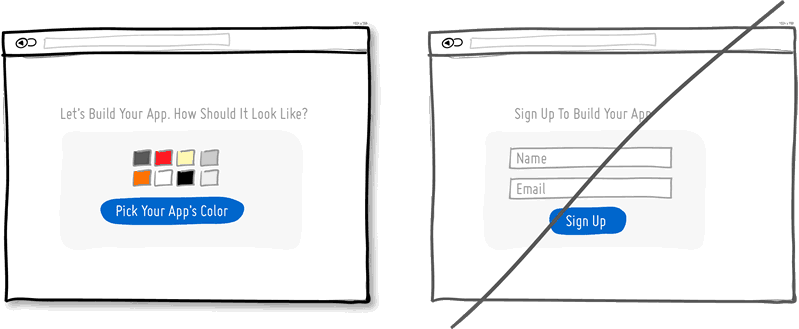
22. اقدامات مرحله به مرحله را جایگزین عملکرد شتابزده کنید.
 بهجای اینکه از بازدید کننده بخواهید سریع ثبت نام کند، چطور است به او این فرصت را بدهید که از مراحل گوناگون لذت ببرد. با این کار هم ارزشهای محصول و خدماتتان بیشتر میشود و هم هر ثبتنام برای کاربر شخصیسازی میشود و او از این ثبتنام بیشتر لذت خواهد برد. با این روش کاربر احساس نزدیکی بیشتری با شما دارد و در ادامه هم بیشتر اطلاعاتش را در اختیارتان قرار خواهد داد. تعامل تدریجی و شخصیسازی راهی مفید برای جذب افرادی است که از ثبتنام فراریاند.
بهجای اینکه از بازدید کننده بخواهید سریع ثبت نام کند، چطور است به او این فرصت را بدهید که از مراحل گوناگون لذت ببرد. با این کار هم ارزشهای محصول و خدماتتان بیشتر میشود و هم هر ثبتنام برای کاربر شخصیسازی میشود و او از این ثبتنام بیشتر لذت خواهد برد. با این روش کاربر احساس نزدیکی بیشتری با شما دارد و در ادامه هم بیشتر اطلاعاتش را در اختیارتان قرار خواهد داد. تعامل تدریجی و شخصیسازی راهی مفید برای جذب افرادی است که از ثبتنام فراریاند.
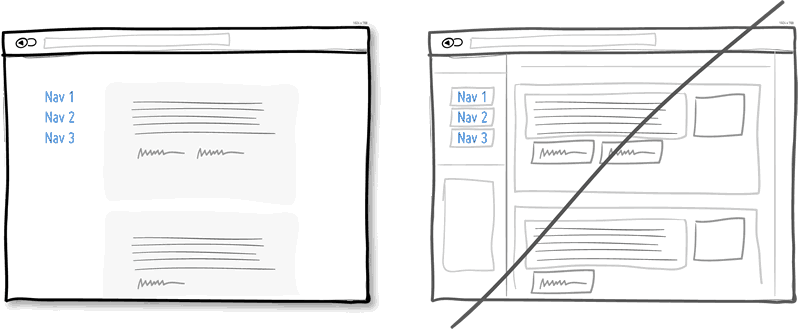
23. مرزهای کمتر بگذارید، توجه بیشتر جلب کنید.

مرزبندی باعث میشود محتواهای سایت برای جلب توجه با همدیگر رقابت کنند. اگرچه مزربندی یا Border برای زمانهایی که میخواهید یک مطلب خاص را در معرض دید بگذارید مفید است اما باید در استفاده از آن محتاط باشید. بهجای استفاده از خطوط مرزبندی میتوانید از پسزمینههای مختلف، فضای خالی یا حتی سبکهای گوناگون در تایپ استفاده کنید. امکانات متنوع UI باعث میشود که ما وسوسه شویم از تمام آنها در صفحات وبسایتمان استفاده کنیم. دقت کنید که دچار افراط نشوید تا صفحهی سایت شما ناهموار و نامتعارف بهنظر نرسد. بد نیست که در صفحهی خود از چند خط مرزبندی هم استفاده کنید اما جایگزین کردن آنها با روشهایی که ارتباط بصری بیشتری برقرار میکنند به مراتب بهتر است.
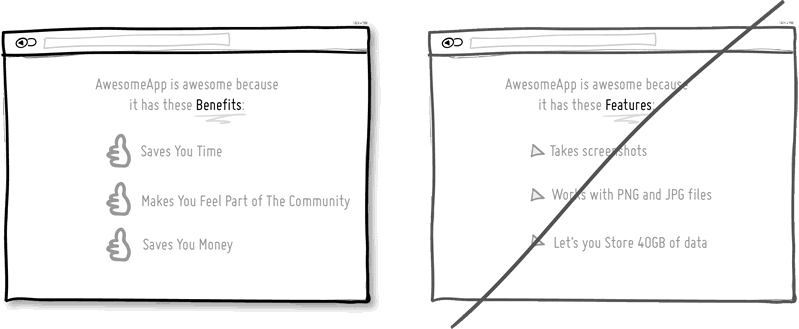
24. بهجای امکانات، مزایا را بفروشید.

این یک درس بازاریابی مهم است! مردم ترجیح میدهند بیشتر دربارهی مزایا بدانند تا اینکه برایشان از امکانات محصول یا خدمات خود بگویید. برای آنها مزایا ارزش بیشتری نسبت به موارد دیگر دارند. وقتی فقط از امکانات بگوییم، مردم در ذهنشان جایی هم برای کمبودها باز میکنند، اما اگر از مزایا بگویید، بیشتر موفق میشوید تا با مردم رابطهای قوی برقرار کنید و آنها را دربارهی خرید یا بهرهمندی از خدماتتان ترغیب کنید.
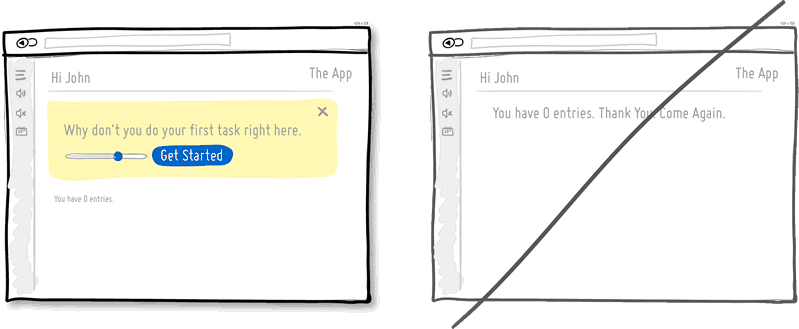
25. بهجای ساختن بنبست، هدایت کنید.

وقتی کاربران برای اولین بار به برنامهها و وبسایت شما میرسند، اگر هیچ راهنما یا برنامهای برای آنها نداشته باشید، آنها را بهسادگی از دست خواهید داد. کاربران اولیه بهترین کاندیدها برای تبدیل شدن به مشتریان دائمی هستند. برای ماندگار کردن آنها، موانع اولیه را بردارید و به آنها نشان دهید که چه چیزهایی را برایشان در چنته دارید. برای وقتی هم که هیچ دیتایی وجود ندارد باید طراحی مناسبی در نظر بگیرید و به آن اهمیت بدهید. برای مثال اگر شما یک آژانس گردشگری دارید و کاربران میتوانند وجود یا عدم وجود سفری را روی سایت شما جستجو کنند، شرایطی را بهوجود بیاورید که اگر سفر مورد نظر کاربر روی سایت نبود به سمت دیگری هدایت شود و از سایت شما خارج نشود.
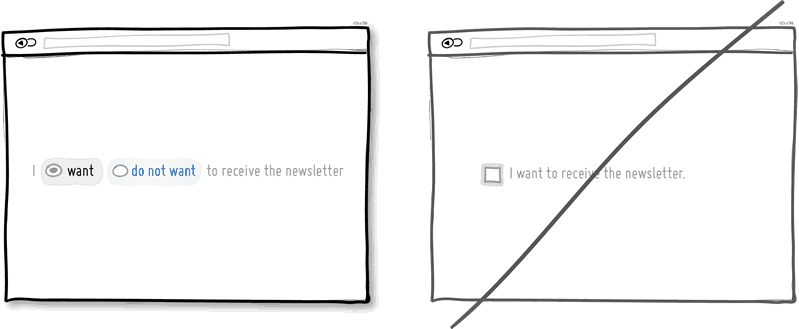
26. بهجای اینکه انتخاب کنید، سعی کنید انتخاب شوید.

دو دلیل بسیار خوب برای جدی گرفتن این جمله وجود دارد. اول: وقتی به دیگران حق و آزادی انتخاب میدهید، کمتر دربرابر شما مقاومت میکنند. دوم: این یک روش و هنجار پذیرفته شده است. مردم دوست دارند خودشان برای داشتن یا نداشتن چیزی تصمیم بگیرند.
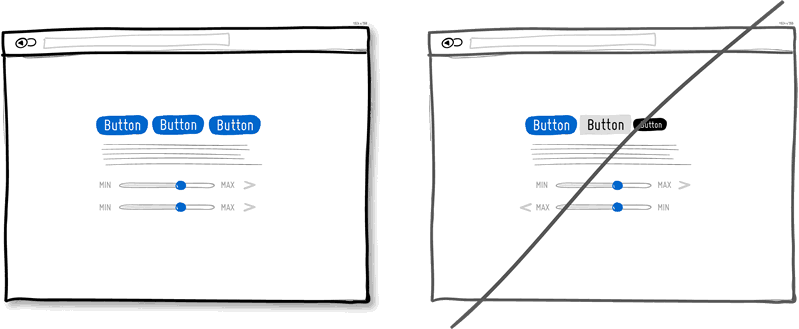
27. بهجای دوباره گفتن، ثبات داشته باشید.

تلاش کنید ثبات داشته باشید. این از اصولی است که در ذهن کاربر بیشتر جلوه میکند. ثبات در UI اثر متقابلی در کاربر دارد و آنها راحتتر میتوانند مفاهیم اصلی سایت را درک کنند. کاربران با یکبار امتحان کردن یک دکمه توقع دارند تا در تمام صفحات سایت آن دکمه همان کارایی را داشته باشد. ثبات در یک وبسایت میتواند جنبههای گوناگونی داشته باشد. حفظ یکپارچگی در رنگها، شکلها، رفتارها، سایزها و زبان قالب سایت بخشی از این همسانی محسوب میشود. با حفظ یکپارچگی، کاربر در محیط سایت شما سردرگم نمیشود.
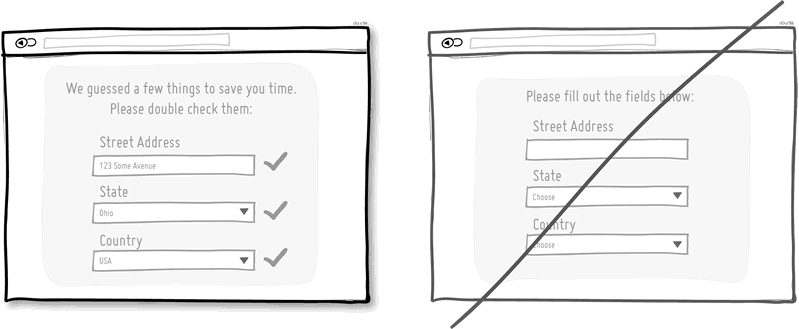
28. بهجای کارهای اضافی، از پیشفرضهای هوشمند استفاده کنید.
 این یک استراتژی متداول برای کمک به کاربران است تا بتوانند فرمهای موجود در سایت را سریعتر پر کنند و در وقت آنها صرفهجویی شود. یکی از بدترین اقدامات این است که اطلاعات یک کاربر را بارها و بارها از او بخواهید. شرایطی را بهوجود آورید که لازم نباشد کاربر هربار چیزی تکراری را تایپ کند.
این یک استراتژی متداول برای کمک به کاربران است تا بتوانند فرمهای موجود در سایت را سریعتر پر کنند و در وقت آنها صرفهجویی شود. یکی از بدترین اقدامات این است که اطلاعات یک کاربر را بارها و بارها از او بخواهید. شرایطی را بهوجود آورید که لازم نباشد کاربر هربار چیزی تکراری را تایپ کند.
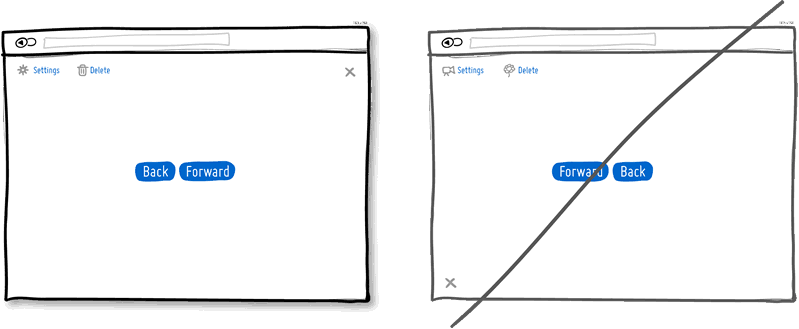
29. بهجای اختراع دوبارهی چرخ، از قوانین قبلی پیروی کنید.
 پیروی از قوانین، ضامن پایداری است. قوانینی در UI هستند که برای جایگاه هر چیزی تعریفی دارد و سالهاست مردم به آن عادت دارند. مطمئن باشید بهکار بردن تغییرات در این قوانین باعث سردرگمی کاربر میشود و اثرات خوبی ندارد. برای مثال در ذهن همهی ما برای بستن پنجره یک ضربدر در گوشهی سمت راست صفحه تعریف شده است. اگر بخواهیم این فرم را تغییر بدهیم، نتیجهای جز ایجاد مشکل برای کاربر نخواهد داشت.
پیروی از قوانین، ضامن پایداری است. قوانینی در UI هستند که برای جایگاه هر چیزی تعریفی دارد و سالهاست مردم به آن عادت دارند. مطمئن باشید بهکار بردن تغییرات در این قوانین باعث سردرگمی کاربر میشود و اثرات خوبی ندارد. برای مثال در ذهن همهی ما برای بستن پنجره یک ضربدر در گوشهی سمت راست صفحه تعریف شده است. اگر بخواهیم این فرم را تغییر بدهیم، نتیجهای جز ایجاد مشکل برای کاربر نخواهد داشت.
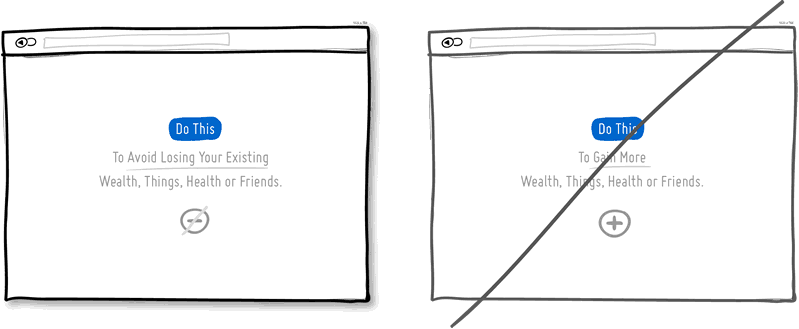
30. بهجای آنکه بگویید بهدست میآورید، بگویید از دست میدهید.
 بهنظرتان یک شرکت بیمه قبل از یک اتفاق ناگوار و با به وجود آوردن ترس از دست دادن چیزهای با ارزش میتواند ما را بیشتر مجاب کند یا بعد از وقوع یک حادثه؟ بر اساس علم روانشناسی ما آدمها بیشتر دوست داریم از بازنده بودن اجتناب کنیم تا اینکه بخواهیم برنده باشیم. این میتواند نکتهی خوبی برای تبلیغ محصولات و فروش کالاها در سایت شما باشد.
بهنظرتان یک شرکت بیمه قبل از یک اتفاق ناگوار و با به وجود آوردن ترس از دست دادن چیزهای با ارزش میتواند ما را بیشتر مجاب کند یا بعد از وقوع یک حادثه؟ بر اساس علم روانشناسی ما آدمها بیشتر دوست داریم از بازنده بودن اجتناب کنیم تا اینکه بخواهیم برنده باشیم. این میتواند نکتهی خوبی برای تبلیغ محصولات و فروش کالاها در سایت شما باشد.
دوست دارید بیشتر دربارهی UI سایتهای کاربرپسند بدانید؟ شما میتوانید با دنبال کردن مطلب «چگونه سایتی کاربرپسند داشته باشیم؟ (4)» در وبلاگ همورا به اطلاعات بیشتری در این خصوص دست یابید. همچنین اگر مایل هستید شمارههای قبلی این مطلب را مطالعه فرمایید، از شما دعوت میکنیم از مطلب «چگونه سایتی کاربرپسند داشته باشیم (2)» و «چگونه سایتی کاربرپسند داشته باشیم (1)» بازدید کنید.
برگرفته از مطالب سایت goodui.org
بنیانگذار، قائممقام مدیرعامل و برنامهنویس ارشد شرکت همورا
مهندس نرمافزار، عاشق حیوانات، سفر و زبانهای خارجی
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت همورا مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.
