

چگونه عکسهایی کمحجم و با کیفیت داشته باشیم؟
تا به حال فکر کردهاید کم کردن حجم عکسهایتان تا چه حد میتواند به کاهش هزینههایتان کمک کند؟ عکسهای کمحجم راحتتر آپلود میشوند، هزینه بارگذاری آنها کاهش مییاید و بازدیدکنندگان سریعتر میتوانند عکس را ببینند. اما چگونه؟ ما تجربهای داریم که دوست داریم آن را با شما هم در میان بگذاریم.
طراحی و پشتیبانی سایت یکی از خدماتی است که شرکت همورا به مشتریانش ارائه میدهد. یکی از این همین وبسایتها ansoocafe.com/en است. این سایت برای معرفی و نشان دادن محصولات یک کافه به زبان انگلیسی مورد استفاده قرار میگیرد. برای کارفرما عکسهای بارگذاری شده و سرعت نمایش آنها بسیار حائز اهمیت بود. اما مشکلی وجود داشت. وقتی وبسایت را با گوشیهای موبایل بررسی کردیم، متوجه شدیم سرعت نمایش (لود شدن) عکسها بسیار کند است. این موضوع مهمی بود که میتوانست صدمات زیادی به سایت و آمار بازدیدکنندگان وارد کند. پس به دنبال دلایل و راهحلها گشتیم. اول از احتمال وجود مشکلات فنی شروع کردیم. پس از بررسیها متوجه شدیم مشکلی از این دست وجود ندارد. دومین راهحل پیشرو کاهش تعداد عکسها بود. اما با توجه به آنکه این سایت برای نمایش محصولات آماده شده بود، کارفرما با کاستن از تعداد عکسها موافق نبود و امکان حذف حتی یک عکس هم وجود نداشت. به عنوان سومین راهکار به برنامه فتوشاپ رجوع کردیم تا با استفاده از ابزارهای آن این مسئله را رفع کنیم. اگرچه امکانات فتوشاپ در بسیاری از موارد راهگشاست، ولی در حل این مشکل نمیتوانست کار زیادی انجام دهد.
با حجم بالای این عکسها باید چه میکردیم؟ تصمیم گرفتیم با بعضی از دوستان گرافیستمان مشورت کنیم و جستجوهایی را هم در صفحات اینترنت انجام دهیم. نتیجه این پرسوجو و تحقیقات منجر به یافتن راهحلهای جالب و با ارزشی شد. اکنون میخواهیم همراه شما این راهحلها را یاد بگیریم. راههایی که نهتنها این مشکل را رفع میکنند بلکه دانستههایمان را در ضمینه چگونگی کاهش حجم عکسها بالا خواهند برد.
ابزارهای تغییر سایز آنلاین
سایتهای زیادی هستند که قابلیت کم کردن حجم عکس، بدون نصب برنامه و به صورت آنلاین را دارند. دو نمونه از این سایتها picresize.com و tinypng.com هستند. در این سایتها میتوانید به صورت رایگان از انواع قابلیتها استفاده کنید.
روش کار این سایتها برای کاهش حجم عکسها، از طریق تلفیق رنگهایست که طیف رنگی آنها خیلی به هم نزدیک است. رنگهایی که چشمان ما نمیتوانند به سادگی آنها را ببینند یا تشخیص دهند.
1. سایت picresize.com
استفاده از این سایت ضمن کارکرد آسان، با ارائه ابزارهای مختلف امکان انجام تغییرات ساده بر روی عکس یا حجم آن را فراهم میکند. برای استفاده از این سایت مراحل زیر را دنبال کنید:
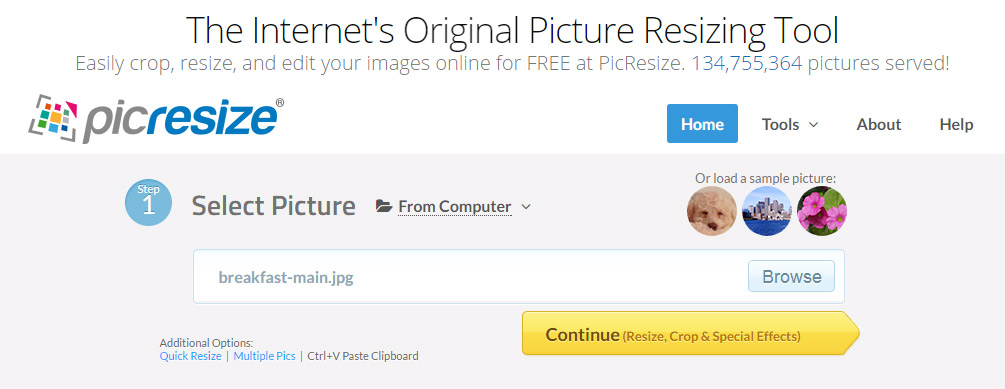
1-1. انتخاب عکس
ابتدا در صفحه اصلی این سایت، عکس مورد نظر خودتان را انتخاب کنید. در این سایت شما میتوانید هر بار یک عکس انتخاب کنید.

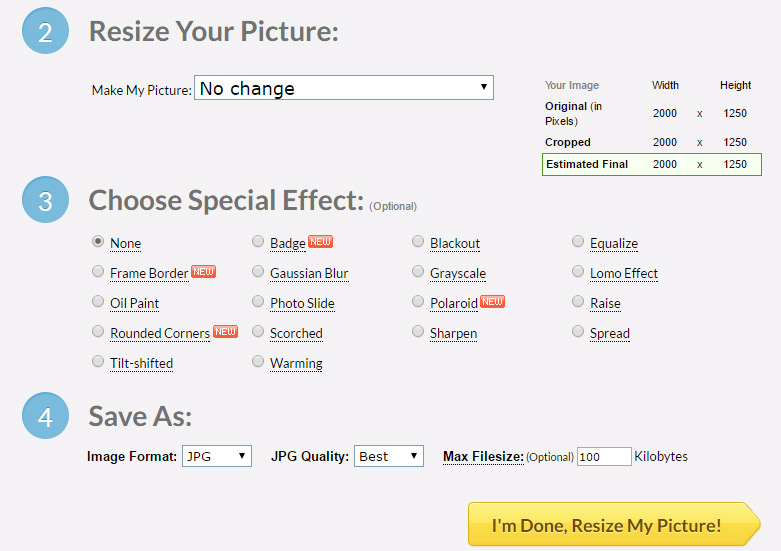
1-2. تغییرات دلخواه
در مرحله بعدی میتوانید با استفاده از قابلیتهای موجود تغییرات دلخواهتان را انجام دهید.
-
در قسمت Resize Your Picture میتوان به دلخواه، اندازه عکس را تغییر داد. اگر نمیخواهید اندازه عکس هیچ تغییری بکند، گزینه No Change را انتخاب کنید.
-
در قسمت Save As شما میتوانید فرمت عکس (Image Format)، کیفیت عکس (JPG Quality) و همچنین حداکثر اندازه دلخواه (Max Filesize) عکستان را برحسب کیلوبایت انتخاب کنید. فقط دقت کنید که حجم دلخواهتان را خیلی پایین در نظر نگیرید تا از کیفیت عکس کم نشود! شاید لازم باشد چندبار تستهایی داشته باشید تا حالت مناسب را بیابید.

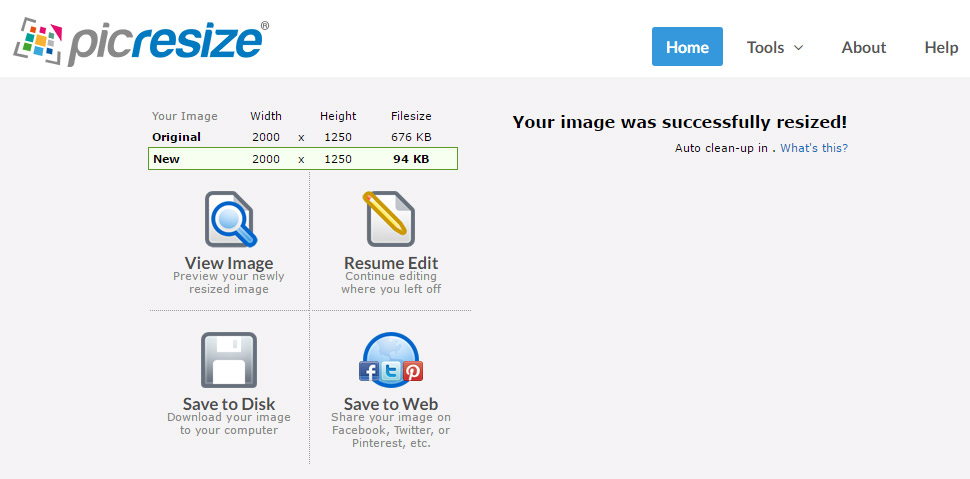
1-3. تغییر اندازه
در این مرحله عکسی با اندازهی دلخواه، کمحجم و با کیفیت خوبی را خواهید داشت. به سادگی با انتخاب گزینهی Save to Disk آن را در کامپیوتر خود ذخیره کنید.

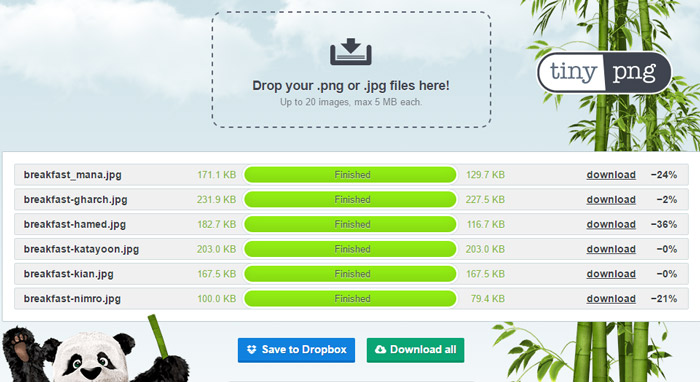
2. سایت tinypng.com
در این سایت، شما این قابلیت را دارید که عکسهایتان را به صورت گروهی تا 20 عدد و هر کدام به حجم 5 مگابایت، آپلود کنید و تغییر اندازه دهید. هر چند امکان انتخاب همزمان تعداد زیادی عکس در این سایت وجود دارد اما در مقایسه با سایت picresize.com امکانات محدودتری را ارائه میدهد. برای مثال شما امکان در نظر گرفتن حجم دلخواه برای عکسهایتان را ندارید و سایت به صورت خودکار حجم عکسهای شما را تا حد امکان کم میکند.

کلام آخر،
نقش پررنگ عکسها در بالا بردن سئو، نمایش محصولات و افزایش زیباییهای بصری وبسایتها غیر قابل انکار است. اگر پیش از این حجم بالای عکسهایتان نمیگذاشت که شما به اهدافتان برسید، امیدواریم راهکارهایی که در این مطلب آمده است سودمند باشد.
همیشه حواستان به حجم و کیفیت عکسهایی که استفاده میکنید باشد.
توسعهدهنده وب شرکت همورا
مهندس نرمافزار، علاقهمند به ورزش، موسیقی و سفر
انتشار مطالب فوق تنها با ذکر مرجع به همراه لینک وبسایت همورا مجاز میباشد.
لطفا به حقوق هم احترام بگذاریم.
